Part1 :chapter2 adobe Illustratorをダウンロードしてインストールしよう
このレッスンで必要なもの:adobe登録用メールアドレス
難易度:★☆☆☆☆
前回の記事Part1 :chapter1 adobe IllustratorについてではIllustrator(以下イラレ)とPhotoshop(以下フォトショ)の違いについて大まかに説明いたしました!
では実際にイラレをダウンロードして基本操作を学んで行きましょう!
まずは30日無料の体験期間を利用してイラレを使っていきたいと思います。
イラレをダウンロードするにはまずgoogleでもyahooでもいいので検索エンジンで、
「adobe ダウンロード」と検索してください。

クリックすると下のページに飛びますので、

「Creative Cloud」をクリック。
自動的にダウンロードがはじまります。ダウンロードが完了したら、開いてインストールしてください。インストールの場所は初期設定のままで大丈夫です。
注意!これは「Creative Cloud」というダウンロードマネージャーソフトであって、イラレのダウンロード、インストールではありません!「Creative Cloud」は「adobe」のソフトをダウンロードしたりインストールしたりするための管理ソフトです。
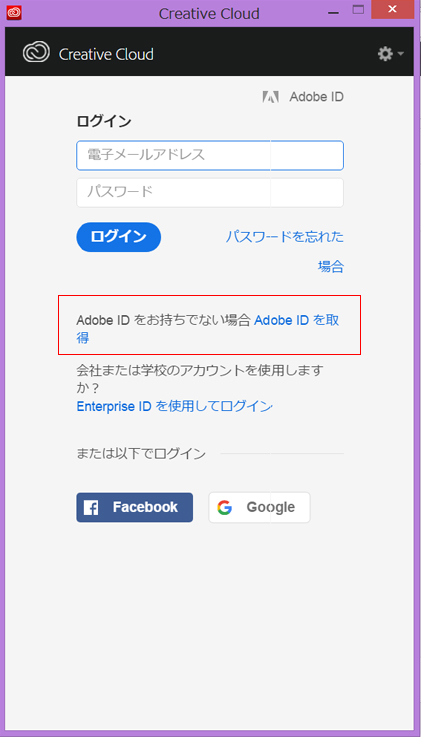
「Creative Cloud」をインストールして開くと下の画面にがでてくるので、赤枠の部分でadobeの登録を行ってください。


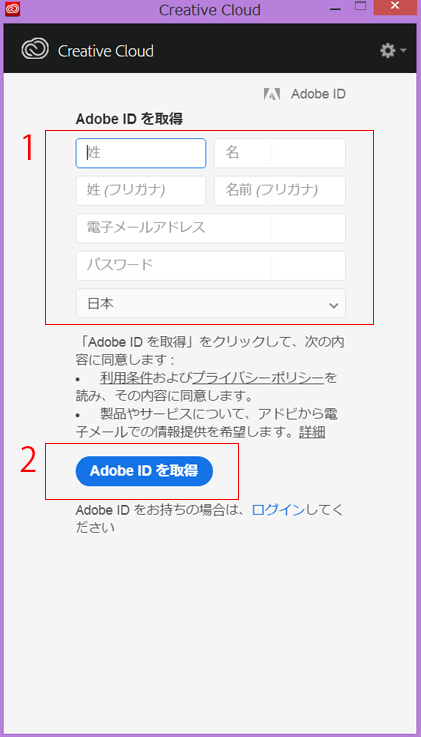
1で名前、メールアドレス、パスワードを入力し、2 でadobeIDを取得をクリック。
入力したメールアドレスにadobeからメールがくるので、指示通りに進みIDを取得。

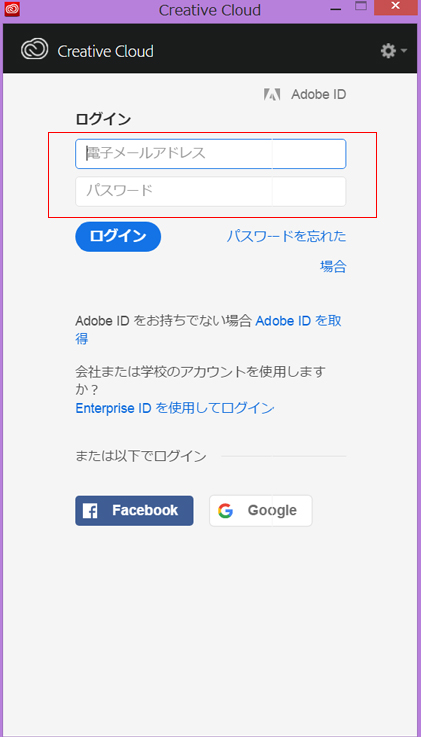
再び「Creative Cloud」にもどりログイン画面で先ほど登録したメールアドレスとパスワードでログイン。

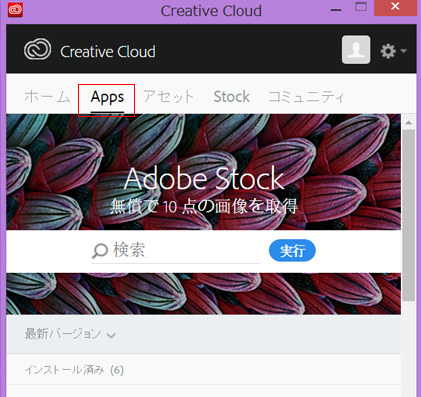
ログインしたら「Apps」というタブをクリック、下にスクロールすると「製品一覧」とかかれた所に、adobeのソフトがズラリと並んでいますので、その中から「Illustrator cc 2017」を選び体験版をクリック。インストールが始まります。
イラレのインストールが終了したら、右下のwindowsのアイコンからアプリ一覧を選んで、イラストレーターを立ち上げましょう!アプリ一覧のイラストレーターを右クリックして、「タスクバーにピン止め」をしておくとパソコン画面の下にショートカットが作成されるので、次回からイラレを立ち上げる時に便利です。
いかがでしたでしょうか?
イラレはダウンロードできましたでしょうか?
ここまでで押えるべきポイントは
・adobeのIDを取得する
・イラレをインストールしたらタスクバーにピン止めしておく
いや、インストールのやり方わからん!って方は
件名に「教えて!」と記載して文章に分からないことをお書きください。
分かる範囲で分かりやすくお教えいたします。
ではではノシ
Part1 :chapter1 adobe Illustratorについて
こんにちは!
今日からまずIllustrator(以下イラレ)についていろいろお話ししたいと思います。
ちょっと長くなります笑
イラレはadobe社から提供されているグラフィック用のベクトル系ソフトです。
っていきなりベクトル系ソフトってなんじゃ!?ってなりますね、すいません汗
大まかに言いますと2次元グラフィックソフトには
ペイント系とベクトル系の2種類に分けられます。
ではそれぞれの違いを見ていきましょう。
ペイント系ソフト:代表ソフト(Photoshop・SAI・Clipstudio等)
Photoshopに代表されるペイント系ソフトは小さな点の集合体(ピクセル)で描かれた絵(写真)のことです。これらの特徴としましては拡大すると画像が荒くなります。パソコンで写真を拡大したとき、拡大しすぎてギザギザに見えた経験はないでしょうか?あれはまさに拡大することによって小さな点がはっきり見えてしまっているのです。
ベクトル系ソフト:代表ソフト(Illustrator)
一方でIllustratorに代表されるベクトル系ソフトは座標同士を点と点を結び図形等を描くため、イラストレーターで描かれたイラストはどんなに拡大しても画像が荒くはなりません。ただ、ベクトルデータの場合、何万色もの色を使うような写真の表現、または多色によるイラスト等はベクター系ソフトで描くのは向いていません。そういう表現はペイント系ソフトの方が得意でしょう。
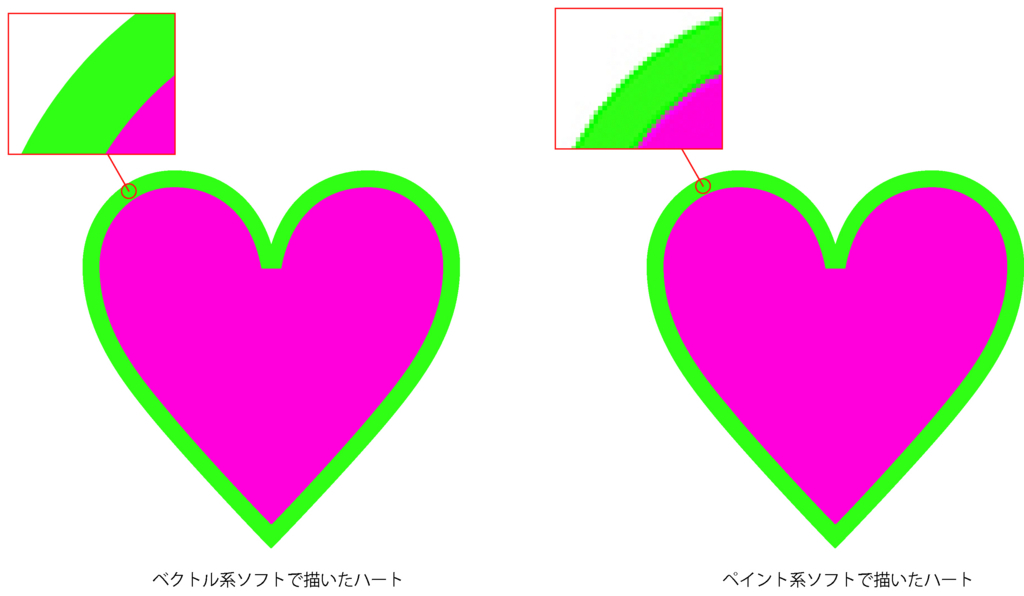
う~ん・・・まだピンとこないという方!下の図をご覧ください。

同じハートのイラストですがそれぞれベクトル系とペイント系ソフトで描いています。
両者の一部を拡大してみました。左のベクトル系のハートは拡大しても滑らかですが、
右のペイント系で描かれたハートは拡大するとシャギーと呼ばれるギザギザが見えるのが分かります。これはベクトル系のハートが座標点の数式であらわされてるのに対して、ペイント系ソフトは小さな四角を集めて一つの絵にしたという感じです。

ペイント系のイラストは縦横30個の小さなマスを黒塗りにて丸を表現、一方はベクトルデータは数式データなのでマスとか関係なく単に点の集合体が集まって線になっているというとイメージしやすいでしょうか。
いかがでしたでしょうか?
ここまでで押えるべきポイントは
・ベクトル系ソフトで描かれたイラストは拡大しても、荒くならないが、ペイント系ソフトで描かれたイラストは拡大すると荒くなる。
・写真や何万色もの色を使うイラストはベクトル系は苦手でピクセル系の方が得意。
やっぱりまだよくわからん!って方は
までご連絡ください!
件名に「教えて!」と記載して文章に分からないことをお書きください。
分かる範囲で分かりやすくお教えいたします*1
ではではノシ
*1:ノェ`*)っ
最初のご挨拶
初めまして!京都在住の「はやぴー」と申します!
仕事は主に企画・デザインのお仕事をさせていただいております。
このブログでは、adobeのPhothoshop・Illustratorの使い方や応用等初心者の方にも分かりやすくご説明させていただきますのでどうぞよろしくお願いいたします(^^♪
またこれから
・自分で何かデザインをしてみたい!
・Photoshop・Illustratorを使ってみたい!
・使ってみたいけど、使い方がよくわからない!
という人にもオススメです(^◇^)
その他にも趣味のイラストやカメラの写真等についても書いていきたいと思います|д゚)
クリエイターの方とも交流したいので、仲良くなっていただければうれしいです!
ではではノシ